NAS docker hexo安装
hexo 介绍
Hexo是什么 Hexo(中文官方网站)是一个快速, 简洁且高效的博客框架. 让上百个页面在几秒内瞬间完成渲染.Hexo支持Github Flavored Markdown的所有功能, 甚至可以整合Octopress的大多数插件. 并自己也拥有强大的插件系统.安装 Hexo是基于node.js的开发的。
一、安装
1.1、安装镜像
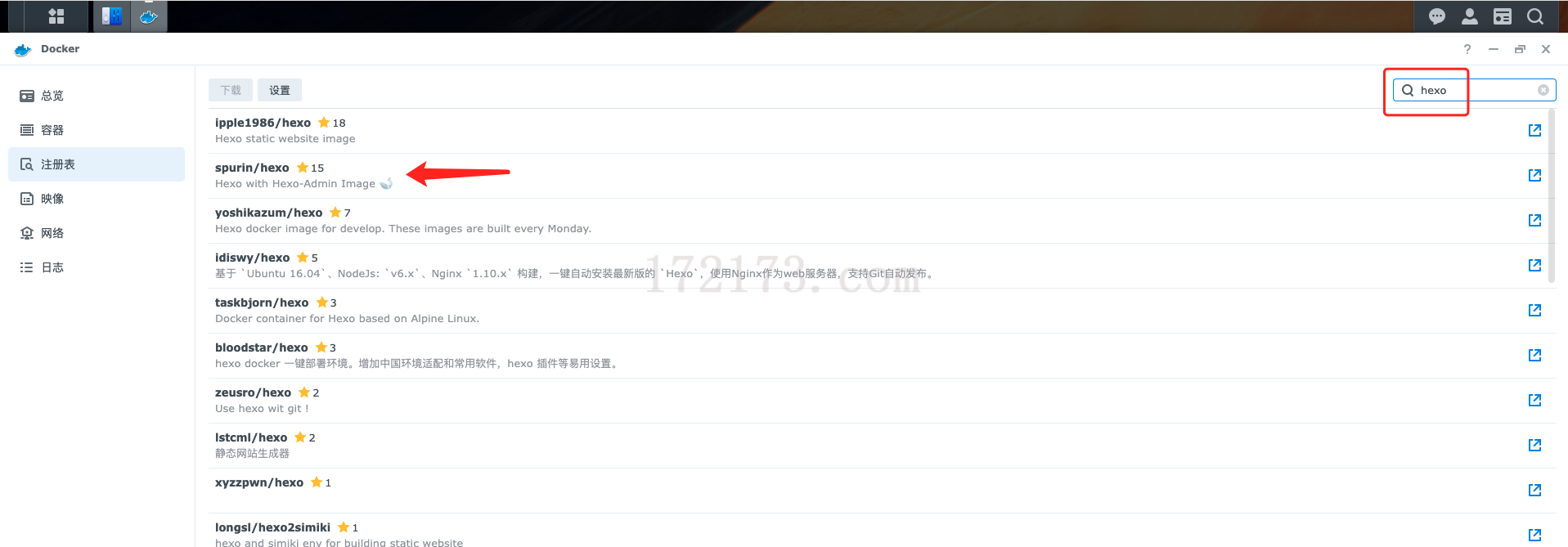
NAS - DOCKER - 注册表 - 搜索 hexo
这边选择的是第二个,因为他还在一直更新。下载了也是最大的。
1.2 配置镜像并启动

存储空间 选择NAS 文件夹 映射出来 便于修改配置和更新文章 容器内的目录 /APP
端口 对外端口定义一个
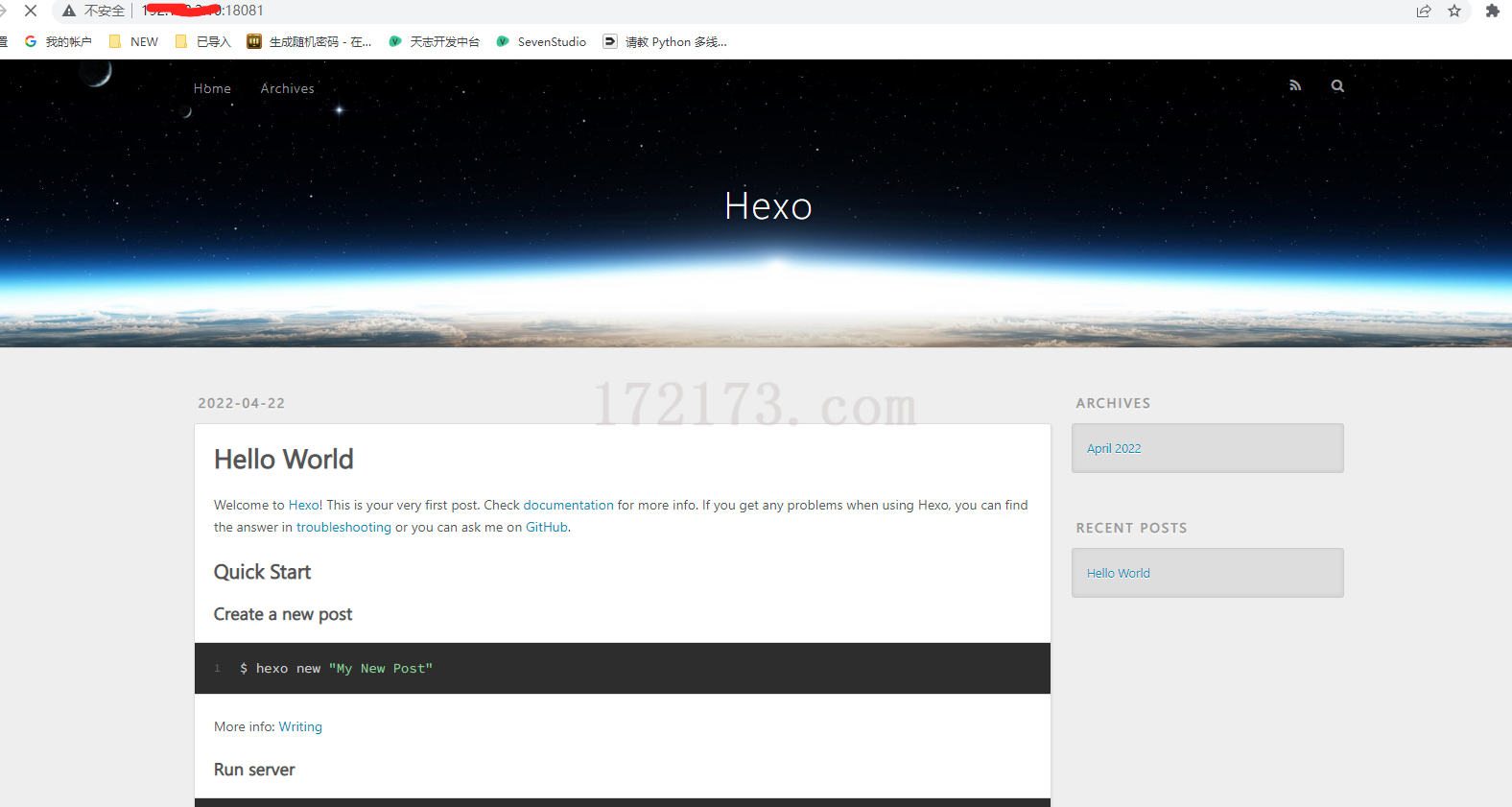
开启容器,第一次部署需要等个3分钟左右。
二、使用


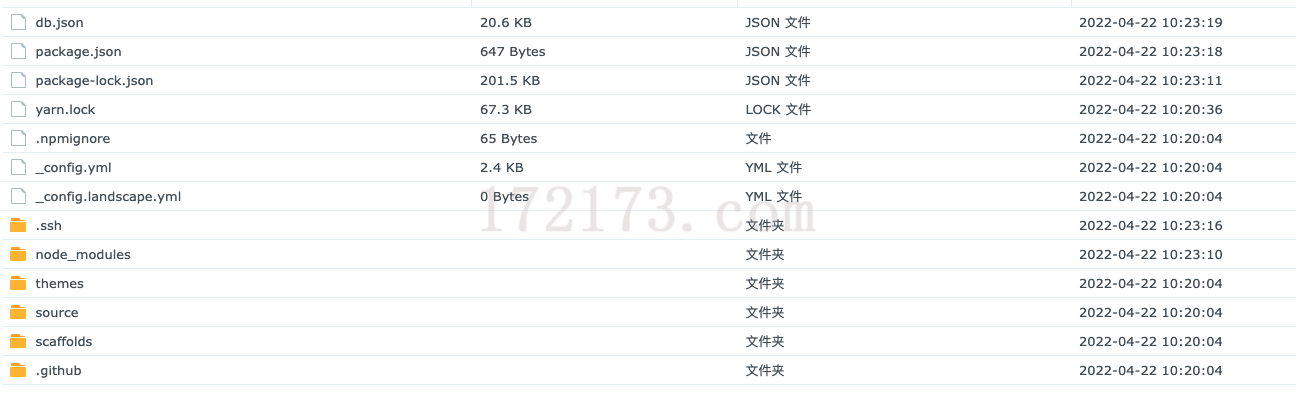
- _config.yml 修改配置文件优化美化的博客,主要是修改主题
- themes 主题存放目录
- source
- _posts 文章更新目录 写好的Markdown 文件放这边就可以了。
三、报错
- 错误一

引用新主题 butterfly 需要安装插件 (网上大多数解决访问都是下面的命令)
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |
但会引起错误二、所以这边建议命令
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-generator-archive |
- 错误二

解决方案
1 | npm unintsall hexo-browsersync |
- 错误三

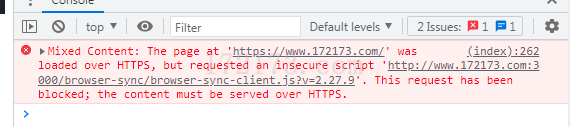
访问人数开启报错
默认访问这个
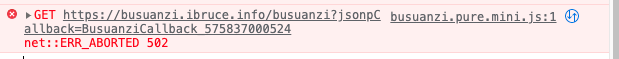
https://busuanzi.ibruce.info/busuanzi?jsonpCallback=BusuanziCallback_128777692105
502 报错
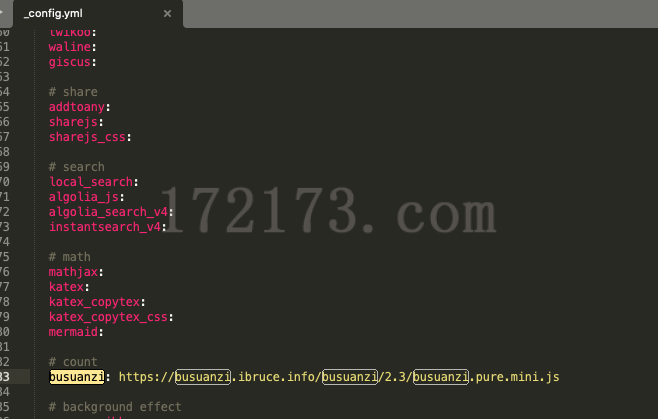
解决:
配置文件修改配置为
https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 云运维!

